Some people are confuse about how to add an image in WordPress Forms. Adding an image in forms improve user interface and also looks good, instead of displaying just texts. It can also improve the response rate and form conversations.
Users can select images option rather than choosing any text option in Multiple Choice. Users can easily decide the options. Example- If you run any food restaurants then you can use food images on your website WordPress forms.

You can add an image in only multiple-choice options. If you want to add images in the forms then you need to upgrade to pro. Its pro option enables the Html coding setting and other features that help to add images in the form.
WPForms Image setup
Install the WP Forms plugin and activate it. First, give the name of your form and then select the template, you can Choose Simple Contact form.
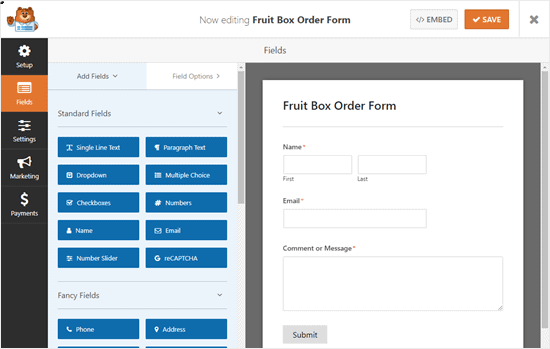
After selecting the template its looks like this.

Now, you are able to edit any fields of this form by clicking on it, delete it, moving it. If you want to edit ‘comment on message’ field then just click on it and you can edit its label, description, and required or ‘not’. You can also delete any field by clicking on the delete icon. Delete only those fields which are not important.
Add the Multiple Choice question field in the form. Just click on the left side ‘Multiple Choice‘ to add this field. Place it in the above comment section.
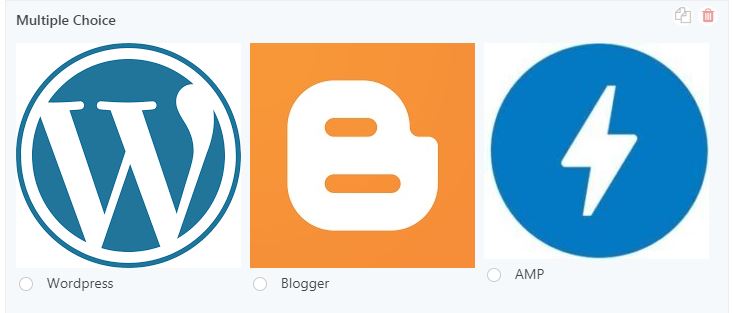
Select the field and customize field options. As you saw, the multiple-choice as text option. You can (-)decrease and (+)increases the number of options. Just check the “use Image Choice” option, after, you can able to use images in the options.
You should add 250px by 250px images and keep all images the same size. Check images before uploading in wpforms. Also, use the image name in the options.

You can customize its layout, just go on the advanced options of particular fields and edit. It can help to improve the user interface. After completing the form save it and add on any page of your website.